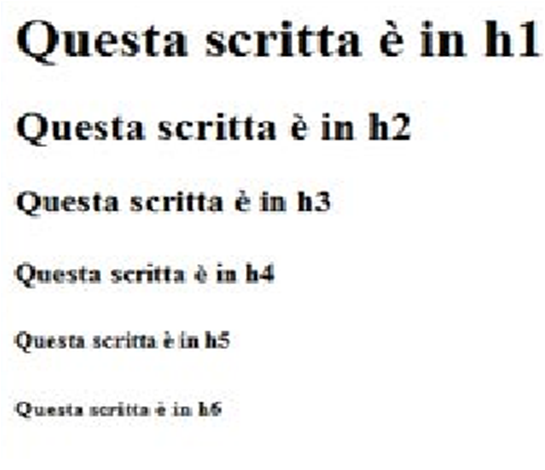
INTESTAZIONI

Sono:
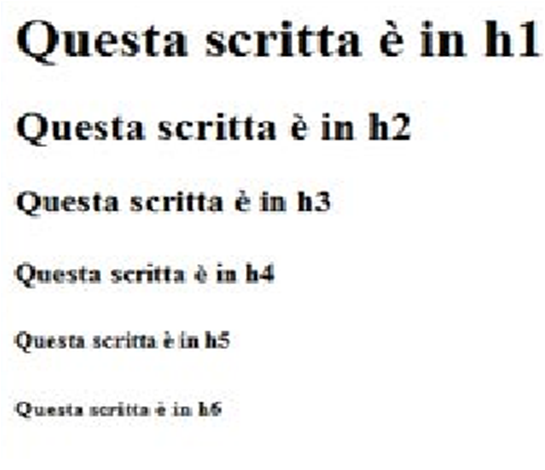
(H1,H2,H3,H4,H5,H6)
la loro differenza è la grandezza del carattere infatti H1 sarà molto più grande rispetto alla intestazione H6. “H” sta per “heading”, cioè titolo: le grandezze previste sono sei. Dall’ H1 il più importante, si va via via degradando fino all’H6
BENEFICI che offrono i titoli:
i titoli descrittivi sono particolarmente utili per le persone con disabilità o con memoria breve tempo, infatti aiutano gli utenti a trovare contenuti specifici e orientarsi all'interno della pagina Web.
Gli autori possono anche prendere in considerazione l'idea di mettere le informazioni più importanti all'inizio di ogni titolo. Ciò aiuta gli utenti a "sfogliare" le intestazioni per individuare il contenuto specifico di cui hanno bisogno ed è particolarmente utile quando i browser o la tecnologia di assistenza consentono la navigazione da un'intestazione all'altra.